Dans le cadre du cours HST-650-651-652 Le renseignement militaire russe, des collègues (Catherine Lampron et Thomas Lord), ainsi que moi même, avons été appelé à travailler à partir du logiciel en ligne Storymap.js réalisé par l’équipe de Knight Lab. Loin d’être un logiciel complexe, il est « user friendly » et après quelques heures d’essais et d’erreurs, pratiquement n’importe qui peut l’utiliser. Dans cette entrée de carnet, je propose donc aux lecteurs de découvrir cette application des plus intéressante en y présentant quelques outils présents sur le site. J’espère ainsi vous pousser à essayer cette plateforme et produire des Story maps, qui pourront, par la suite, être partagé sur vos réseaux favoris.
À quoi sert Storymap.js
Story map sert essentiellement à créer une narration que l’auteur lie à son espace géographique. C’est à dire que l’utilisateur de l’application peut raconter son histoire en suivant sa progression dans le temps et l’espace. En guise d’exemple, je vais prendre les deux Story map que nous avons réalisé dans le cadre de notre cours. À partir de documents d’archives qui nous ont été fournis par Tristan Landry (professeur responsable de l’activité de recherche), nous avons cherché à relater l’histoire du renseignement militaire russe en Iran et dans les Balkans, et ce, en suivant une progression spatiale et chronologique.
En abordant différentes thématiques, nous avons réussi à partager notre recherche, et par le fait même, la trame narrative de cette période historique. Même si la narration n’est pas forcément chronologique, elle demeure tout de même riche en informations et permet aux lecteurs de s’immerger dans l’histoire militaire russe. Pour les plus curieux d’entre vous, voici deux liens vers les deux Story map: le premier qui porte sur la Question d’Orient et le second qui s’intéresse à la géopolitique du Grand Jeu.
Outre l’aspect narratif, cette application est des plus intéressante pour mettre en valeur un corpus d’archives. En effet, à partir de sources primaires, il est possible de construire une narration géographique qui permet aux lecteurs de découvrir un corpus et son contexte. Qu’ils s’agissent d’images ou de manuscrits, une application comme Story map permet d’exposer clairement et simplement ses recherches. Par exemple, pour réaliser les deux Story map évoqués plus haut, nous avons analysé des archives provenant des Archives militaires russes de Saint-Pétersbourg (RGVIA). Grâce à l’application, nous sommes en mesures de partager simplement et efficacement, le contenu des archives avec lesquelles nous avons eu la chance de travailler.
Enfin, du fait de la simplicité du logiciel, un chercheur n’a pas à se frotter au HTML, au CSS ou au Javascript afin de créer un tel projet en ligne. Même si l’autonomie est, à mes yeux, préférable, puisqu’en sachant comment coder, un chercheur ne dépendra plus d’un site web comme celui de l’équipe de knigh lab et sera, par le fait même, propriétaire de la totalité de son contenu. Or, considérant qu’un tel apprentissage peut être long et qu’il nécessite un réel investissement de temps, l’alternative qu’est Story map est super et j’encourage quiconque à s’y aventurer.
Commencer son projet
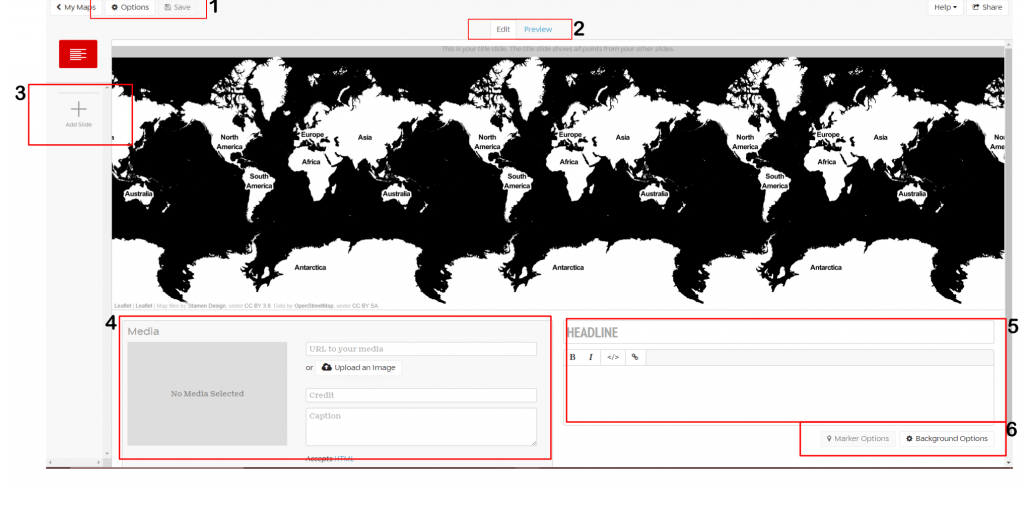
Il vous faut tout d’abord identifier une narration. Pour ce faire, vous pouvez trouver des lieux, des événements, des individus, etc. Une fois cette étape terminée, vous pouvez commencer à construire votre Story map. Commencez par vous connecter au site web en cliquant sur Make a story map. Vous devrez ensuite vous connecter via un compte Google. Enfin, une fois que vous serez connectés sur storymap.js et que vous aurez donné un nom à votre projet, vous devriez arriver sur une page comme la suivante :

Il s’agit de la page d’accueil de votre nouveau projet. Avant de commencer votre narration, vous pouvez commencer par ajuster vos paramètres et créer votre page d’introduction.

1
Options et sauvegarde
Dans les options, vous pouvez changer la langue, la police, la carte de fond et la taille.
2
Avoir un aperçu
Vous pouvez basculer entre l’édition et la prévisualisation
3
Ajouter une « slide »
En cliquant sur cette touche, vous serez en mesure d’ajouter plus de page à votre Story map et ainsi faire progresser votre narration. Pour l’instant, ne gardez que la page d’introduction.
4
Mettre une image
Vous pouvez mettre une image, sa référence, une description, voire un lien vers un plus gros format.
5
Mettre un titre et un texte
Dans cette section vous pouvez écrire votre titre et débuter votre rédaction en y collant un texte.
6
Mettre de la couleur
Vous pouvez changer la couleur de la section ou se trouvera votre texte; vous pouvez aussi y mettre un image.
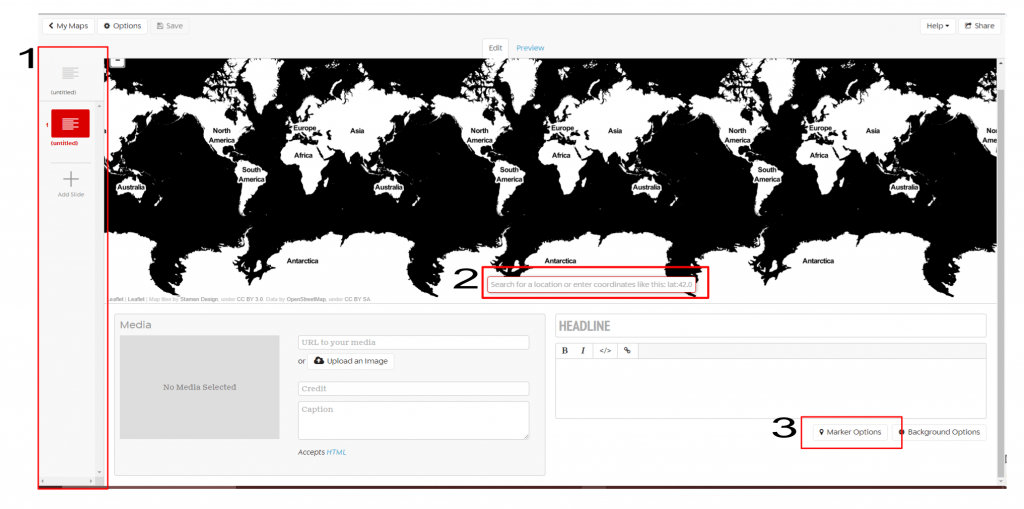
Une fois que votre page d’accueil est terminé, vous pouvez ajouter une nouvelle page en cliquant sur « Add slide ». Vous devriez arriver sur une page qui ressemble à ceci :

C’est à partir de maintenant que vous pouvez entamer votre narration.
1
Navigation
Vous pouvez naviguer entre les pages en les sélectionnant ou changer l’ordre d’apparition en cliquant sur la page et en la déplaçant à l’endroit voulu.
2
Identifier un lieu
Pour que votre narration se rapporte à la géographie, il est important d’identifier un lieu en lien avec la page que vous vous apprêtez à éditer. Pour ce faire, il suffit d’écrire le nom d’une ville ou des coordonnées géographiques dans la barre dédier à cet effet. Votre marqueur s’ajoutera ensuite automatiquement à la carte.
3
Modifier votre marqueur
Lorsque votre marqueur est apparu sur la carte, vous avez probablement constaté qu’il est très générique. Pour ceux et celles qui souhaitent remédier à cette situation, il est possible d’importer ses propres icônes. Pour ce faire, il faut cliquer sur « Marker options » puis il suffit d’importer une image qui servira d’icône sur votre carte.
4
Terminer sa page
Une fois la mise en page de votre story map terminée, il ne reste plus qu’à mettre des titre et des textes. Pour ce faire, vous pouvez revenir aux étapes 4-5-6 de la section précédente et appliquer ces étapes à chacune des pages que vous aurez créé.
CONCLUSION
Vous avez désormais, en votre possession, tous les outils nécessaires pour utiliser StoryMap.js. J’espère que la lecture de ce court texte vous aura inspiré et vous aura permis de constater les nombreux avenues qu’expose une telle application.
1 a commenté sur “Découvrir Storymap.js”